重来:搭建开发环境
October 24, 2018 • ☕️ 6 min read
最近抹除磁盘,重装了 macOS 系统,重新搞了一遍开发环境,准备只装一些必备软件,优化一些配置,顺便把这些过程记录下来。
必装的开发软件
身为一个开发者,都有一些必装的软件
XCode
XCode 不必多说,从 AppStore 安装即可
Android studio
Android studio 从官网下载安装,并且下载安装好 JDK
VSCode
VSCode 如今已经成为前端最流行的编辑器,性能也已经大大的改善,拥有丰富的插件,安装方便,是时候从其 sublime 切换过来了
常用插件:
- Settings Sync:同步 VSCode settings 到 GitHub Gist,方便以后恢复配置
- .gitignore Generator:告别手动创建各种 .gitignore 文件
- Git History:查看文件提交历史
- GitLens — Git supercharged:一眼查看代码提交的作者
- Path Intellisense:自动补全文件名
- Visual Studio IntelliCode:代码提示,提高写代码效率和准确性
- Code Spell Checker:英文拼写检测,避免命名错误
- Highlight:高亮 TODO
- Indenticator:高亮当前光标
- Markdown All in One:Markdown all in one
- Auto Import:typescript 自动导入方法
- EditorConfig
- colorize
- codedox:JSDoc-style comments for Haxe
- TSLint:TSLint support for Visual Studio Code
- vscode-icons
从命令行启动
Open the Command Palette (⇧⌘P) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command.
设置 hack 字体
为了代码字体看得更舒服一点,将 VSCode 字体设置为 Hack
git
不敢相信开发者电脑上没有 git
V2RayX
翻墙必备软件 V2RayX,可导出备份配置文件
手机版推荐 Quantumult
Chrome
不仅仅 debug 需要,更有各种便捷插件,提升效率
Postman
为了不给后端背锅,先看接口返回是否正确
SourceTree
有时候为了提交某几个文件、某几行代码,使用 SourceTree 会很方便
命令行
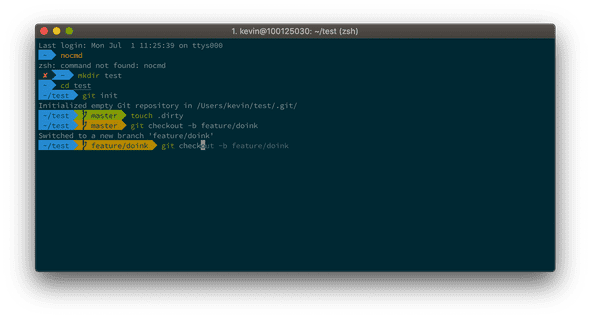
漂亮的命令行 iTerm2
要实现如上图的命令行效果,需要安装 iTerm2 + Oh My Zsh + Solarized color scheme + Source Code Pro Powerline + Font Awesome
增强命令行
配置好 iTerm2 后,将 preferences 导出并备份到 GitHub,以后可以恢复回来
我的配置:https://github.com/xwartz/iterm2-preferences
提高效率的工具
把时间花在刀刃上
提升幸福感的软件
一些优秀的软件给人惊喜,不知不觉给人幸福感